
Table of contents
1.2 What Is Largest Contentful Paint?
1.4 What is First Input Delay?
1.5 What Is Cumulative Shift in Google Update?
1.6 How do I make my website cumulative layout shift friendly for a better user experience?
1.7 How Do I update my site to be core vital friendly for free?
Google’s web core vitals is a significant update to the point that Google gave a six months in advance warning about the big change to the Google search Algorithm.
This is a big step in transparency from Google on a big update that may cause massive profit losses for people who aren’t paying attention to SEO news, which sadly is most small businesses. It is also telling everyone that if you don’t optimize for web core vitals, like every other big google search update your site may not be seen, which will impact companies profits, but we’re here to tell you there is a way that you can potentially make money off of the Google web core vitals update and potentially make more money by optimizing your site before the update occurs.
What Is Web Core Vitals?
Web core vitals cares about how your page presents itself, in many ways. Ultimately web core vitals is how fast your site loads, how quickly can the site let people interact with it, and last but certainly not least how stable is the visual element of the site, meaning is stuff jumping around while you scroll down the site or as it loads? This is unwanted user experience and only a very little of it is tolerated under this new google search update.
Are Core Vitals New?
The name is new, but the attempts at measuring the fundamental ways people interact with websites by Google Search in updates over the years is not, in fact they have a changelog for this with their lighthouse feature. This new update is version 6, so if we look back at version 5 they tried something called meaningful paint however this is their best update yet, that removes meaningful paint since they have better ways to truly measure website user experiences.
Previous attempts at measuring user experience to get the best sites ranking higher on Google weren’t big updates, were meaningful paints, which had very low weight in how important it was and now has this warning over it
“Caution: First Meaningful Paint (FMP) is deprecated in Lighthouse 6.0. In practice FMP has been overly sensitive to small differences in the page load, leading to inconsistent (bimodal) results. Additionally, the metric’s definition relies on browser-specific implementation details, which means it cannot be standardized nor implemented in all web browsers. Moving forward, consider using Largest Contentful Paint instead.”
The cumulative shift layout in the next update is also low weight, which may imply future updates may have a better way of measuring how the website visual experience is stable for the users.
What Is Largest Contentful Paint And How Do I optimize it?
Largest Contentful Paint, also known as LCP is how quickly the largest image or text block renders, to put it simply, the faster things load the better. Having your Largest contentful paint under 2.5 seconds is absolutely what Google wants as it is extremely important to make user experiences easy and wanting users, like yourself to come back for more.
The way to lower this is to use next generation image formats, specifically webp for images. Also, rely more on CSS then external website fonts to make your fonts unique.
What does Speed index mean in Google Search Update?
Speed index measures how fast your site loads using video that Google records as your site loads and then it converts it into code and uses their structural similarity index to decide how fast the site loads.
Speed Index is far more important in 2020 in Lighthouse version 5 then it will be in 2021 Lighthouse version 6, so you need to get your site loading as fast as possible for results in the here and now that will also benefit you in 2021.
Currently 27 percent of your Lighthouse score is based around Speed Index, but Speed Index will be referred to an indicator in the Google 2021 January search update and only be making up 15 percent of your score.
The way 27 percent of your site score is being measured in 2020 is if your site loads within 4 seconds, but that needs to be as low as possible. Everything we discuss in this post from changing your images from png to webp, to removing images that aren’t needed, like background images, removing plugins that aren’t used, basically get your site running as fast and as efficient as possible with the least amount of code as required. Of course, how fast your server responds is an important factor, which can be optimized even if you are on shared hosting with GoDaddy or somewhere else.
Speed index is technically an indicator in core vitals for 2021 instead of a measurement, however the measurements in core vitals will rely on speed index and other indicators in making the official score for lighthouse 6.
What is first input delay in Google Search Update?
The second measurement called first input delay measures how quickly the site responds to you interacting with it, which is a very important metric to see how well the site is performing. How does the site decide when you can interact with it? To put it simply it is when you can actually click on something and it works, the more complex answer has to do with how quickly event handlers load so when someone clicks on it, the site can respond.
What is Cumulative Shift Layout?
The third metric it is using will require lots of sites to have a complete website redesign as they aren’t user friendly. The third rule is called cumulative layout shift, to avoid the website shifting around while you attempt to use it. Don’t shift things around while the user is trying to interact with it. The reason for this third metric is to reduce the amount of bad user experiences people encounter online.
How Do I redesign my web design to be Cumulative shift Layout friendly?
How you redesign your site has a lot to do with what your website does, and how it can be simplified without losing, it’s spark. With Our site, we removed unimportant images, distracting backgrounds and went for a more simplified approach.
We would have to review your website to tell you how you should update it. If it is image heavy use webp and use lazy loading so not all of the images are loaded all at once when the person visits the website. Lazy loading lets you see the images when you want to, like scrolling down the images will then load, after all it doesn’t make sense to load images people may never even get to.
How do I update my WordPress site to be web core vitals friendly for free?
While we do offer site optimization services, we will walk you through updating the first metric LCP step by step.
The first thing you need to do is turn every single image on your site into a webp image, which optimizes your images, makes them load quicker and takes up less space. If you are using WordPress imagify is great for that.
If you won’t change to webp images for some reason and are using WordPress, then download a tool called smush, which will optimize your images, so your site will load faster. Once you’ve downloaded Smush and run the first smush, go to the directories option and go to wp-content and then choose the folder uploads and put a check mark next to it.
After you do that, hit resume after every 50th image has been optimized, since this is the free version of smush. Once it is done optimizing your uploads, delete the plugin. Any plugin that you don’t need right then and there is a waste of precious time loading your site and profit.
Next, download the plugin hummingbird and minify and optimize all javascript and css files. Once that is done, delete or deactivate hummingbird. Now download Fast Velocity Minify, a plugin that allows you to properly configure javascript and css to load as quickly and efficiently as possible. It increased our sites score by 35 points, so we highly recommend it.
The only plugin you should keep installed and properly configured is Fast Velocity Minify, as some of the settings appear that they may go away if you delete it and it has only helped speed up our site, not slow it down. Fast Velocity Minify increased our site score with google, which will be used with web core vitals by 35 points. It is a must-have plugin.
Some may note that smush seems redundant if you’re going to use webp converter and it may very well be redundant, but I’d rather have the best optimized images and have possibly done some redundancy than have a site that loads slowly.
All of the above only partially helps with the first metric largest contentful paint or LCP, because LCP isn’t always images, sometimes it is the largest chunk of text, so how do you optimize text? Avoid using fancy text techniques like Google fonts where you can’t afford it, and when we say afford, we are referring to your load time. Will it damage your load time to keep that font? If so, then removing it may be a good idea, but let’s not forger there are two more metrics to satisfy.
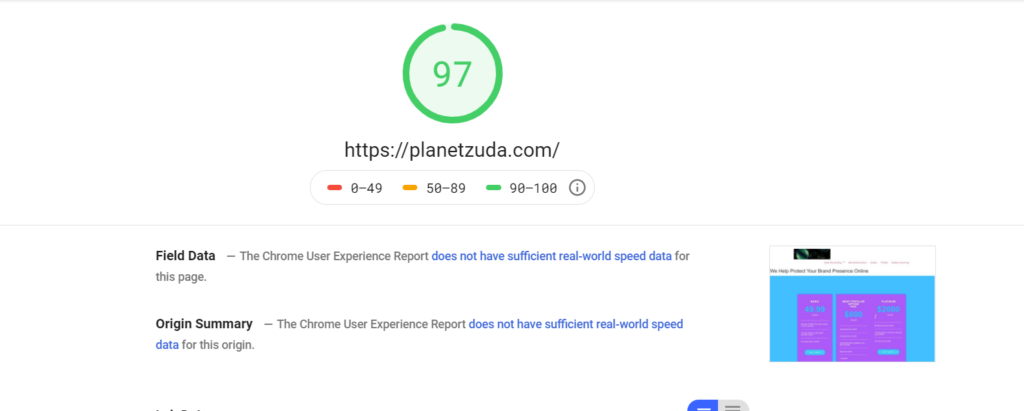
Another part of raising your score and it is a big part, but very important part is how long it takes your server to respond when a user tries to load your website. This interaction needs to be as fast as lightning or you will have a problem with your ranking. No worries, we are great at making servers do whatever you need them to do. Below is our site score of 97 out of 100 for desktop and 94 out of 100 on mobile, both insanely high scores and 100 percent web core vitals friendly,

While our site score is 97 out of 100 it certainly takes some tweaks to make your site that friendly. We also have to remember the ranking of the cumulative shift of your site design, which is how your layout shifts and changes.
All of this is extremely important with Google core vitals update coming in 2021. It is paramount to be prepared before it happens, so you can potentially make money off of it, instead of losing money.
So how do you make your server more responsive? One trick is caching, but the caching has to be done right and don’t cache things that need to update.
A properly optimized site also results in improving your cyber-security by lowering what we call your attack surface, or in other words the less plugins, the less code, the lower amount of places people can try to hack you and succeed.
We hope this helps you make your site web core vitals friendly and help you be ahead of the curve, if it doesn’t or if you need help, contact us or hire us for a very low price to do this for you